Targeted Promotions
Capture cost-conscious customers more effectively by personalizing your promotional strategy with targeted banners, pop-ups, and funnel-based offers.
Request a demoSometimes your customers just need a little nudge to push them to convert. But not every promotion is going to work for every customer, and not every customer needs a promotion to hit 'checkout'.
LimeSpot lets you tailor promotions to each customer group using banners, pop-ups, and funnel-based strategies. Combine audience segments with discounting apps to deliver the right offer to the right customer at the right moment.

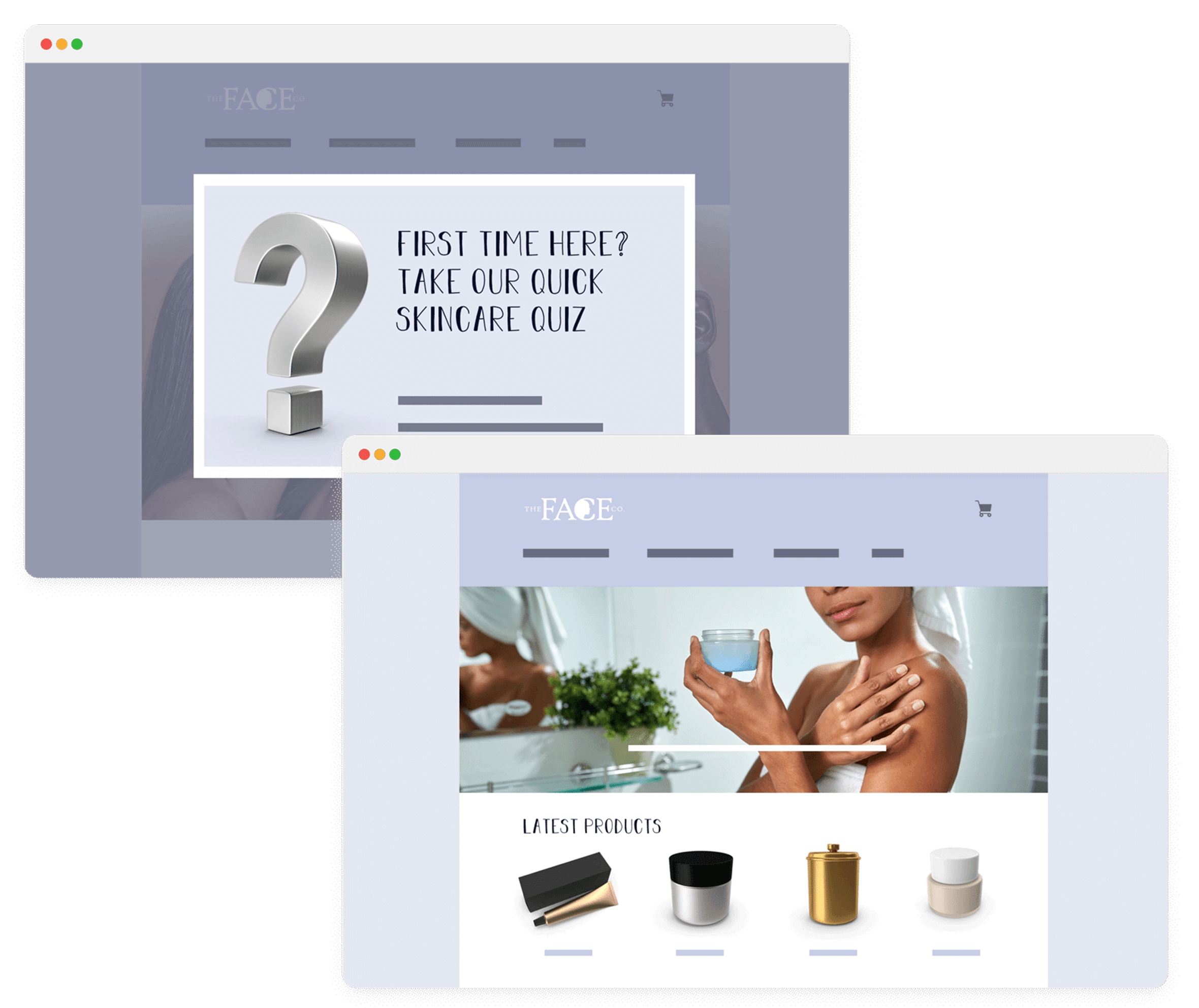
A skincare brand could offer first-time visitors a promotion to take their skincare quiz and save 10% on their first purchase. Returning visitors who abandoned their cart would see a reminder with a 5% nudge. Meanwhile, returning buyers would see a different home page experience: "Create Your Sensitive Skin Bundle & Save 10%!" based on the collection they've shopped from the most.
Funnel-based Promotions
Switch up your promotional strategy based on where a customer sits in their journey — from first-time visitor to loyal repeat buyer.
How it works
LimeSpot identifies five key customer journey stages: first-time visitors (brand new to your site), returning visitors (active visitors who've been on your site before), potential buyers (cart abandoners), first-time buyers (customers with one previous purchase), and returning buyers (active repeat customers). You can use Segmented Experiences to qualify a customer based on their browsing and buying behavior, history, and intent. Give new customers an ideal first step into discovering your brand, while providing returning customers an update on what's new and just right for them.
How to do it
Navigate to Personalization > Audience > Segments and choose from predefined segments like "First Time Visitors" and "Returning Visitors," or click "Create" to build custom segments. Create segments based on the number of pages or collections a customer has viewed, as well as the number of purchases they've made. Use Content Personalization to change the home page experience for each segment to direct them where they need to go.
Best practices
Set up date ranges to better understand your customers' loyalty and familiarity with your store. For one business, having a customer come back weekly might indicate high loyalty, while for others, that number may make sense to be every six months. Use the "In the past" date option for conditions that need to evaluate immediately upon page load so returning visitors see personalized content instantly.

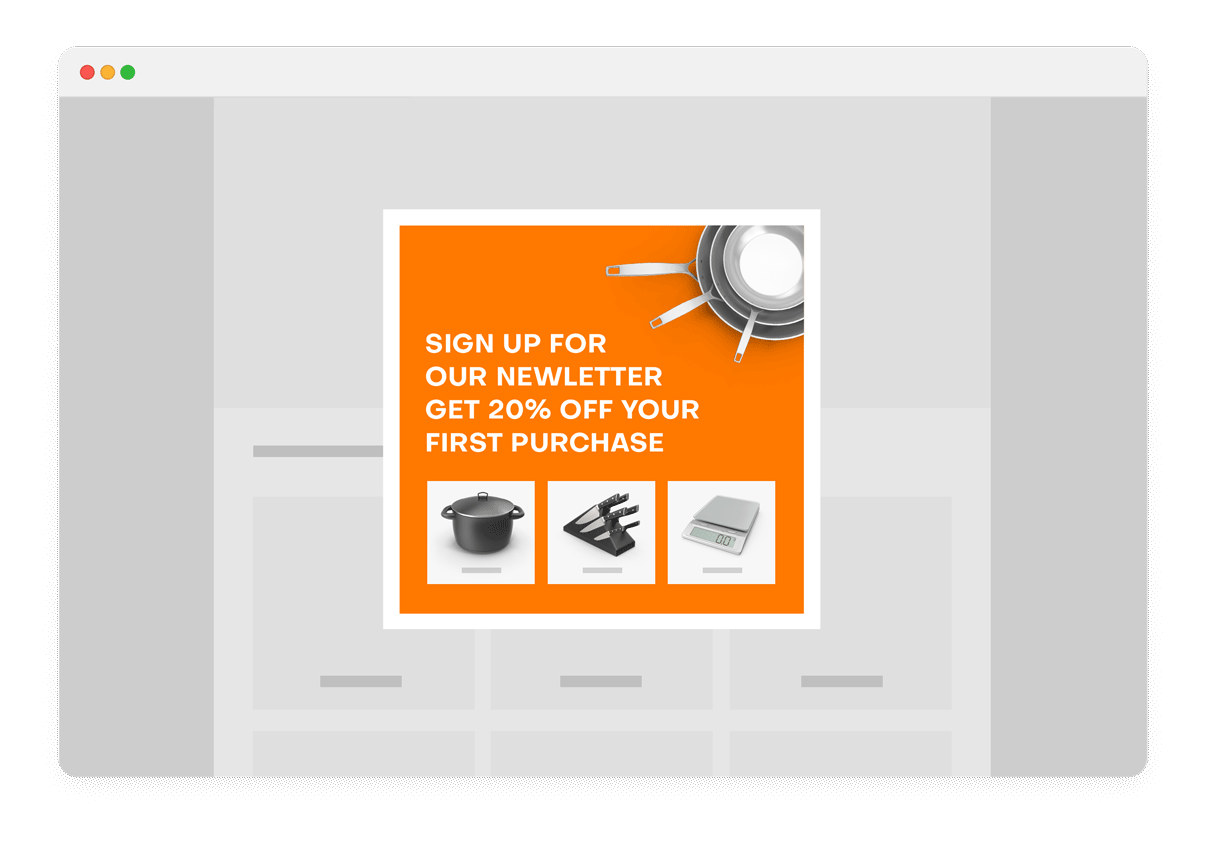
A kitchenwares store could offer first-time visitors a 20% discount when they sign up for the email list. Returning visitors see a different pop-up inviting them to download a free cooking guide. Returning buyers who are loyal customers skip the pop-up entirely — no interruption needed for your best customers.
Promotional Pop-ups
Tailor what messaging and offers go in your promotional pop-ups based on the customer's journey stage and segment.
How it works
Use audience segments to identify whether a customer is a first-time visitor, returning visitor, potential buyer, or loyal customer — and give each a different offer. A new customer might see an offer to get a freebie with their first purchase when they sign up for your newsletter, while a returning customer might see a referral reward. Change the text, imagery, and CTA to suit each audience. If someone is a super loyal customer, you can even opt to skip showing a pop-up at all through your pop-up application.
How to do it
Create segments based on how many orders a customer has previously placed and how they have behaved on your website. Then, using the pop-up tool of your choice, edit the HTML with LimeSpot's HTML Personalization to determine what type of offer is presented to each segment in the pop-up.
Best practices
Remember that promotional offers can still be accessed by other customers even if they aren't shown directly. Set rules for your promotional discount codes with your discounting app to avoid misuse. A single customer can fall into more than one segment — you can set the priority for which segment takes precedence to ensure they see the experience most likely to convert them.
Explore more of the guide
With so many possibilities, we get it can be hard to figure out where to start. That's why we've created this handy idea guide, to give you plenty of inspiration for all the ways you can use LimeSpot and level up your personalized shopping experience.
Real-time Audience Segments
Segment visitors in real time and use segments across promotions, Google Ads, and custom events.
Personalized Discounts
Turn price-sensitive shoppers into loyal customers with AI-powered discount strategies that adapt to customer segments.
Smart Progress Bar & Offers
Motivate shoppers to spend more with visual, tiered incentives that unlock free shipping, discounts, and free gifts.
Cross-sell and Upsell
Boost your store's average order values by 10% easily with one-click upsell funnels and post-purchase offers.
Recommendations Merchandising
Remove friction from the buyer journey by tailoring your site to each customer's goals.
Segmented Experiences
Segment your customers by browsing or buying behavior and create tailored experiences throughout their journey.
Email Personalization
Help your emails stand out with 1:1 personalized recommendations or segmented content and images.
Ready to Delight Your Customers and Boost Sales?
Transform your e-commerce experience with Intelligent Merchandising today.
Unlock the full potential of your online store by delivering personalized experiences that engage, convert, and retain customers.